前言
我们在github在线部署的博客,在国内速度缓慢甚至无法访问,而在gitee部署网站,速度是上去了,可是不稳+无法绑定域名,很不爽.于是又去寻找其他的在线托管服务,始终没有满意的
直到我找到了
Vercel特点
-
vercel类似于github page,但远比github page强大,速度也快得多得多,而且将Github授权给vercel后,可以达到最优雅的发布体验,只需将代码轻轻一推,项目就自动更新部署了。
-
vercel还支持部署serverless接口。那代表着,其不仅仅可以部署静态网站,甚至可以部署动态网站,而这些功能,统统免费。
-
vercel还支持自动配置https,不用自己去FreeSSL申请证书,更是省去了一大堆证书的配置,简直是懒人利器!

过程
1.Vercel项目存储到github上
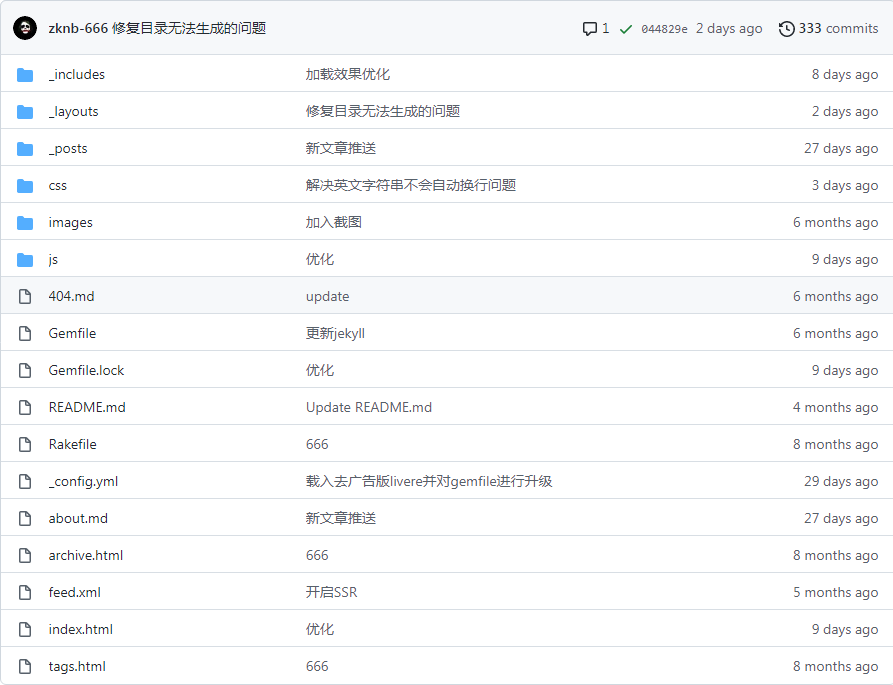
这里本博客是使用Jekyll作为框架,如果不出意外的话,你的文件目录大概是这样:

2.部署
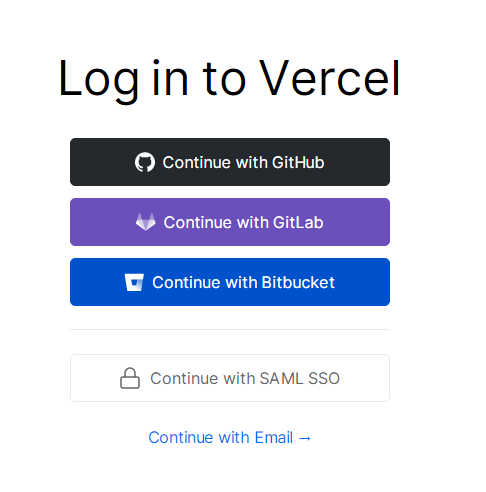
登录/注册vercel,个人推荐使用github登录

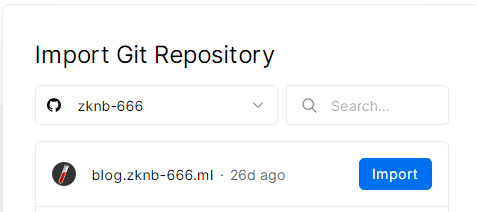
单击New Project,在Import Git Repository栏选择import需要部署的项目

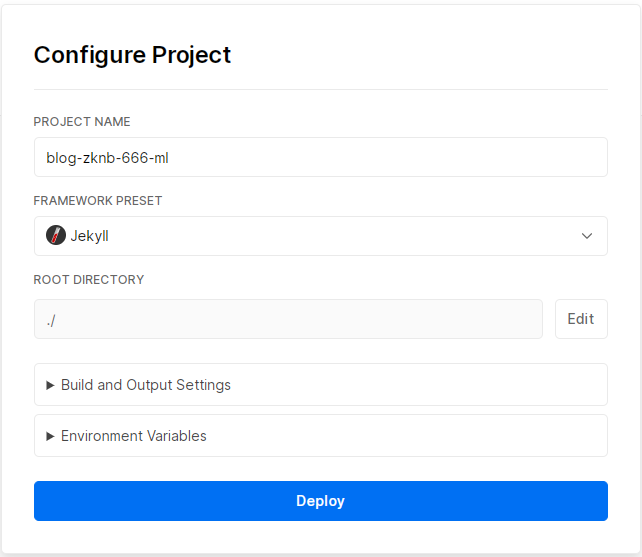
在FRAMEWORK PRESET选择自己的框架,单击Deploy

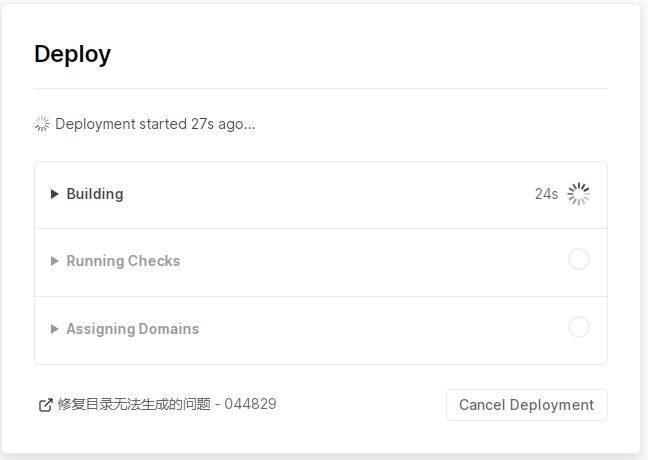
等待Vercel自动构建部署完成

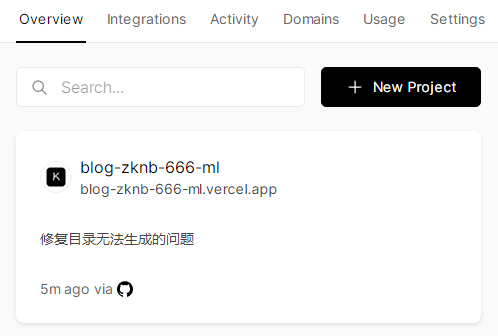
部署完成后会在Overview菜单下看见自己的项目,可以通过vercel自动分配的域名查看效果

到这里,你已经完成了所有操作,可以选择使用vercel提供的子域名
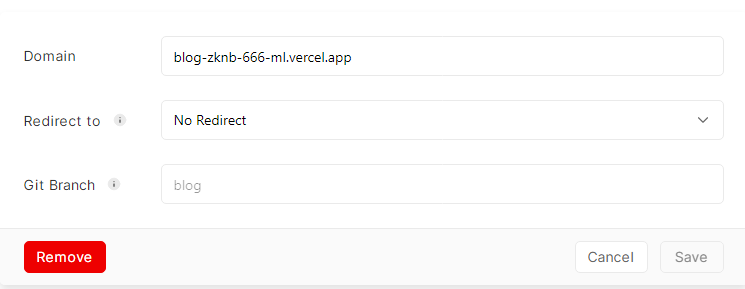
点击你的网站,点击Settings,选择Domains,点击你现有域名旁的Edit,进行修改

3.添加域名
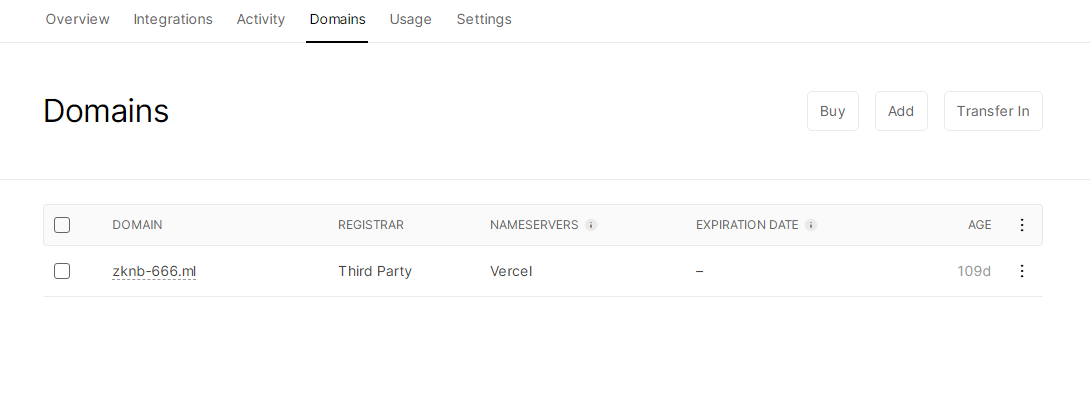
vercel还可以自定义顶级域名,点击Domians,你可以看见以下选项

你可以进行购买,添加和转入操作
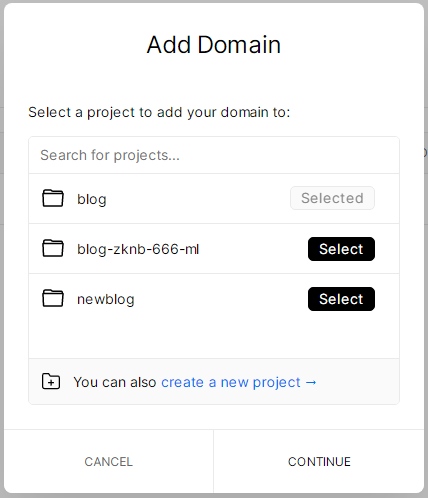
点击Add,选取项目,点击CONTINUE

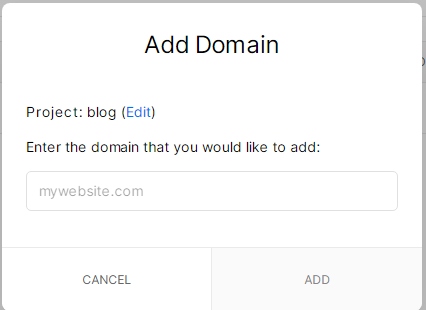
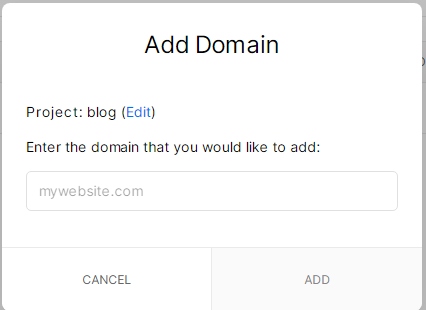
输入你的域名,点击ADD

根据提示进行配置,完成后,你大概可以看见这样

至此,你的网站部署全部完成
后记
关于Vercel,还有许多进阶玩法,前面说过,Vercel还支持动态网站,并且免费,这个等我学会了再分享给大家

